


















Откроем изображение. Вызовем палитру Layers (Слои) (можно также нажать F7). Нам нужно создать новый слой - щелкнем по значку Create new layer (Создать новый слой), расположенному в нижней части палитры. Новый слой будет активным слоем редактирования. Дважды щелкнем по инструменту Gradient (Градиент), чтобы выбрать инструмент и вывести на экран палитру Options (Параметры). Нажмем D (цвета, установленные по умолчанию). На панели инструментов выберем тип градиента - Linear Gradient Tool (Линейный Градиент) . На палитре Options (Параметры) выберем в соответствующем поле опцию Foreground to Background (от основного к фоновому), затем щелкнем по кнопке Edit (Редактирование). (Кнопка Edit (Редактирование) предназначена для вызова диалогового окна Editor (Редактор), где можно задать параметры для создания пользовательского варианта заливки). |

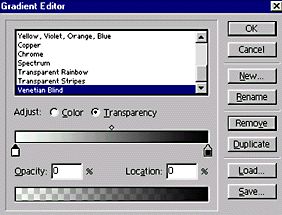
В окне Gradient Editor (Редактор градиента) щелкнем по кнопке New (Новый), в поле Name (Имя) напечатаем Venetian Blind (жалюзи), OK. Обе полосы предварительного просмотра (верхняя - цветовой переход, нижняя - переход прозрачности) заполнены сплошным черным (он был нами определен как основной). Так как мы собираемся создавать образец заливки сплошным цветом с изменяющейся степенью непрозрачности (как если бы наше изображение освещалось светом, пробивающимся сквозь приоткрытые жалюзи) - щелкнем по кнопке Transparency (Прозрачность) - цветовые маркеры в левой части окна заменены полем Opacity (Непрозрачность). Щелкнем по самому левому маркеру, а в поле Opacity (Непрозрачность) напечатаем 0. Цветовая полоса отображает теперь переход от белого к черному (здесь белый означает прозрачность) (см. рис.), а на полосе прозрачности отображен переход от полной прозрачности к абсолютной непрозрачности. |

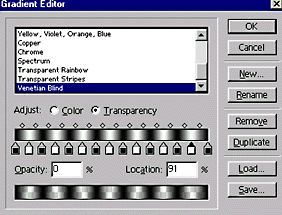
Нажмем Alt и тащим черный маркер влево - маркер дублируется и новый маркер размещается в другой позиции цветовой полосы (где именно - неважно). Повторяем это действие, пока маркеров не окажется 8. Повторяем те же действия для белого маркера, их должно быть на цветовой полосе 7. Выстроим маркеры так, чтобы черные чередовались с белыми (см. рис.). Чередуя маркеры мы создаем шаблон заливки с чередующейся степенью непрозрачности. Их можно просто перетащить на нужные позиции, либо щелкнуть по маркеру, чтобы он стал активным, а потом в поле Location (Местоположение) напечатать координату данного маркера ( линейка имеет разбивку от 0 до 100, маркеров 15, значит каждый маркер отстоит от предыдущего на 7, т. о. координата первого маркера - 0, второго - 7, третьего - 14, и т. д.). ОК. Теперь созданный нами шаблон заливки отображен на полосе предварительного просмотра палитры Options (Параметры). Для Photoshop 4 на этой палитре необходимо выставить контрольную метку Mask (Маска), для Photoshop 5 - Transparency (Прозрачность), иначе заливка будет выполняться без учета схемы прозрачности. Максимизируем окно изображения. |

Затем тащим курсор начиная и заканчивая за пределами изображения - от левого верхнего угла к правому нижнему. Направление может быть любым. В данном случае Если вам кажется, что тень слишком густа, можно изменить непрозрачность данного слоя (палитра Layers (Слои), бегунок Opacity (Непрозрачность)). В данном примере непрозрачность равна 45. На первый взгляд может показаться , что угол наклона заливки может быть любым, но так как мы стремимся к естественности, то необходимо продумать этот вопрос. |

Посмотрите на два изображения - какое из них выглядит натуральней? В данном примере, если предположить, что цветок лежит на столе, то стол стоит перед окном (об этом говорит наилучшая освещенность верхней части изображения и тени падающие от цветка и полосок бумаги). Окно забрано жалюзи, а они в свою очередь перпендикулярны лучам света, как и тень, падающая от них. Проще говоря, угол заливки равен углу падения света. |
|
|